eMigration is a project undertaken in collaboration with the Federal Government of Belgium. Our mission was to revolutionise the process of registering as an immigrant or refugee, ensuring a smoother and more efficient experience while reducing waiting times and administrative burdens.
As digital product designer, I embarked on the journey of creating a flexible and scalable design system that could be seamlessly applied across multiple eMigration applications. The goal was to establish a cohesive and user-centric ecosystem, empowering the government officials to navigate the complexities of immigration procedures with ease.
Project prepared by
Craftzing team in cooperation with eMigration team.
•Component library for creating a design system compliant with WCAG and best a11y practices
•Structuring Figma component library in a scalable way
•Visual assets
•Preparing Zeroheight documentation
•Cooperating with dev. team, application users and stakeholders
Problem
- Government officials have limited time available for processing individual applicants' files due to a high volume of applicants.
- The work environment for government officials can be noisy and overstimulating, leading to distractions and the need for additional time to enter applicant information accurately.
Solution
- Ensure the consistency of multiple applications used by government officials, both in terms of visual design and applied UX patterns, to facilitate ease of use and navigation.
- Strive for a high level of accessibility to ensure that the software remains functional even in situations where there may be temporary disabilities, such as a noisy environment or when users need to have one hand free for handling physical documents while navigating via keyboard input.
Scope
- Phase 1: flexible, scalable and WCAG compliant design system that could be seamlessly applied across multiple applications.
- Phase 2: full page templates
- Phase 3: implementation and testing
Process
1. Analysing user flows to determine which components are needed
In the initial phase, we conducted a thorough analysis of user flows to understand the user journey. By closely examining the existing system and engaging with government officials, we identified pain points and opportunities for improvement. By analysing the flows we determined the essential components which formed the foundation for our design system.
2. Creating component library in Figma
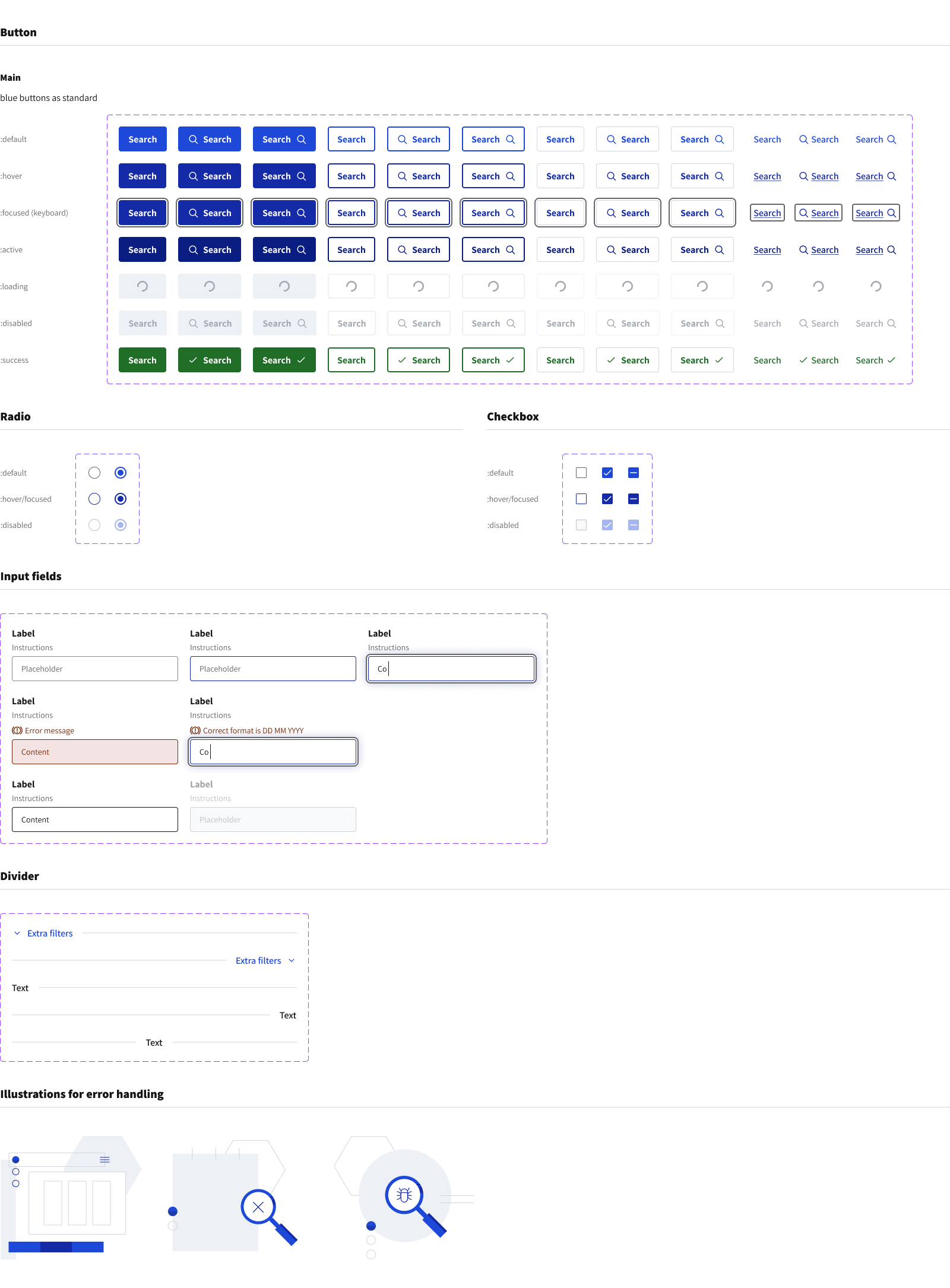
To streamline the design and development process, we leveraged the power of Figma to create a dynamic, atom-based component library. With attention to detail, we crafted a versatile collection of reusable UI components that formed the backbone of our design system. Using Figma as a tool offered a multitude of benefits. Its flexibility allowed us to adapt and customise components to suit various eMigration applications, ensuring a consistent visual language and user experience across the board. This flexibility empowered us to iterate rapidly, make design updates efficiently, and maintain visual consistency throughout the entire product ecosystem.
Below you can see just a few examples of components we created.

3. Hand over to dev. and overseeing development process
With basic components in place we could set up a smooth handover process together with the development team. Throughout our collaboration we maintained close contact. Regular meetings, reviews, and demonstrations were conducted to address questions, provide guidance, and ensure design integrity. This collaborative approach bridged the gap between design and development, ensuring that the applications adhered to the standards set forth in the Figma component library. It also allowed us to shift process of working on inclusive design left and reach a high level of accessibility and WCAG compliance of the components.

4. (Future) measuring success
Here are some data points that would be valuable to measure or compare:
- The time required for a government worker to process an individual's application before and after the implementation of the new design.
- The frequency of duplicated identity files (during our process, we discovered that government officials frequently create multiple files for a single individual due to the difficulty and time required to locate an existing file, resulting in an overall longer process).
- Accessibility scores
- Overall satisfaction levels with digital tools among government workers before and after the implementation of the new design.
What did I learn:
User-Centric research and collaborative partnership: Immersing ourselves in close collaboration with eMigration team allowed us to deeply understand the needs and pain points of the government officials and personnel who would be using the eMigration ecosystem internally. This collaboration and research-driven approach ensured that the design system effectively addressed their requirements.
Scalable Design Systems: Developing a flexible and scalable design system was crucial to ensure consistency and ease of use across multiple eMigration applications. By establishing a robust set of design principles, components, and guidelines, we created a cohesive and intuitive interface that enabled government officials to navigate the system seamlessly and perform their tasks efficiently.
Accessibility and Usability: Although the applications were designed for internal use, prioritising accessibility and usability was still essential. Governmental organisations in Belgium are legally obliged to ensure their applications meet the Web Content Accessibility Guidelines (WCAG) requirements. By prioritising accessibility, we not only complied with the existing legal framework but also anticipated the reality of future digital landscape, where likely more businesses will be required to meet accessibility standards.
Empowering Internal Efficiency: The design of the eMigration applications aimed to empower government officials by reducing waiting times, simplifying administrative tasks, and improving overall efficiency. By optimizing workflows, providing clear guidance, and streamlining data entry processes, the design system enabled government personnel to carry out their responsibilities effectively, leading to enhanced productivity and a more seamless registration experience for immigrants.









